Мои проекты
-
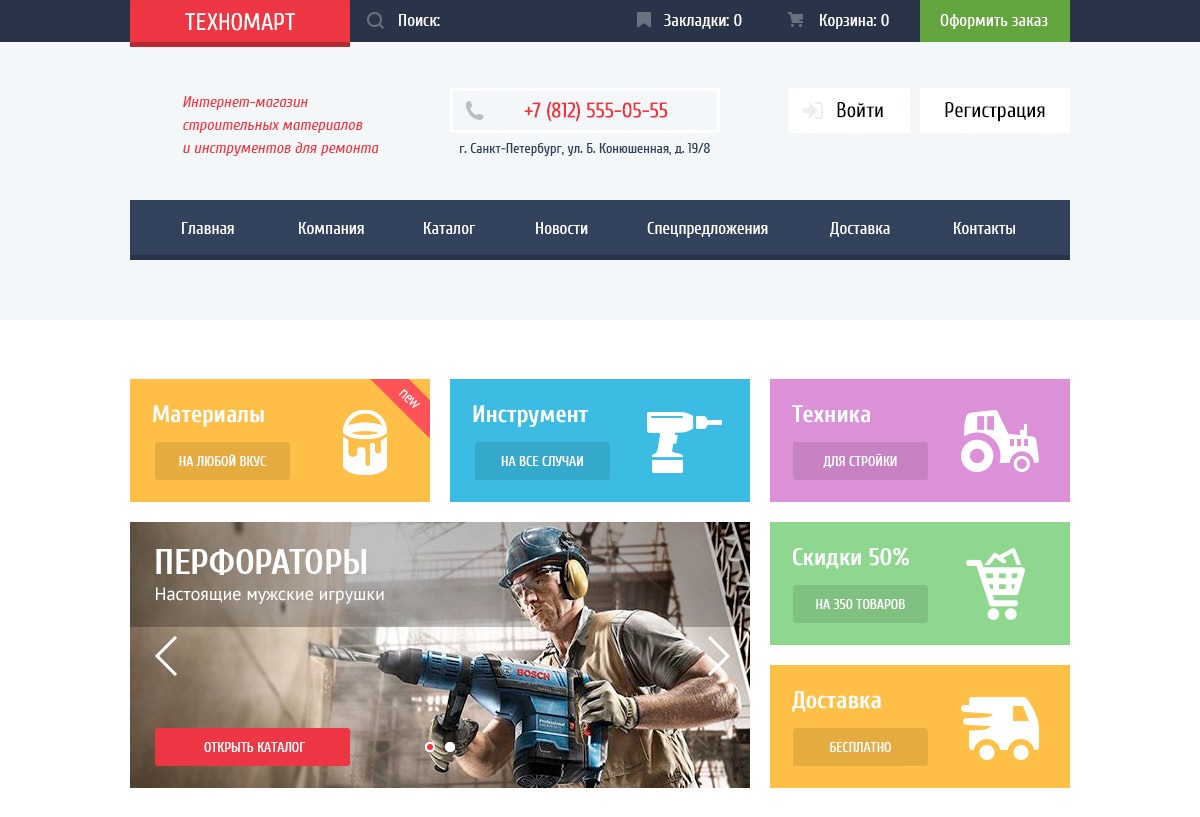
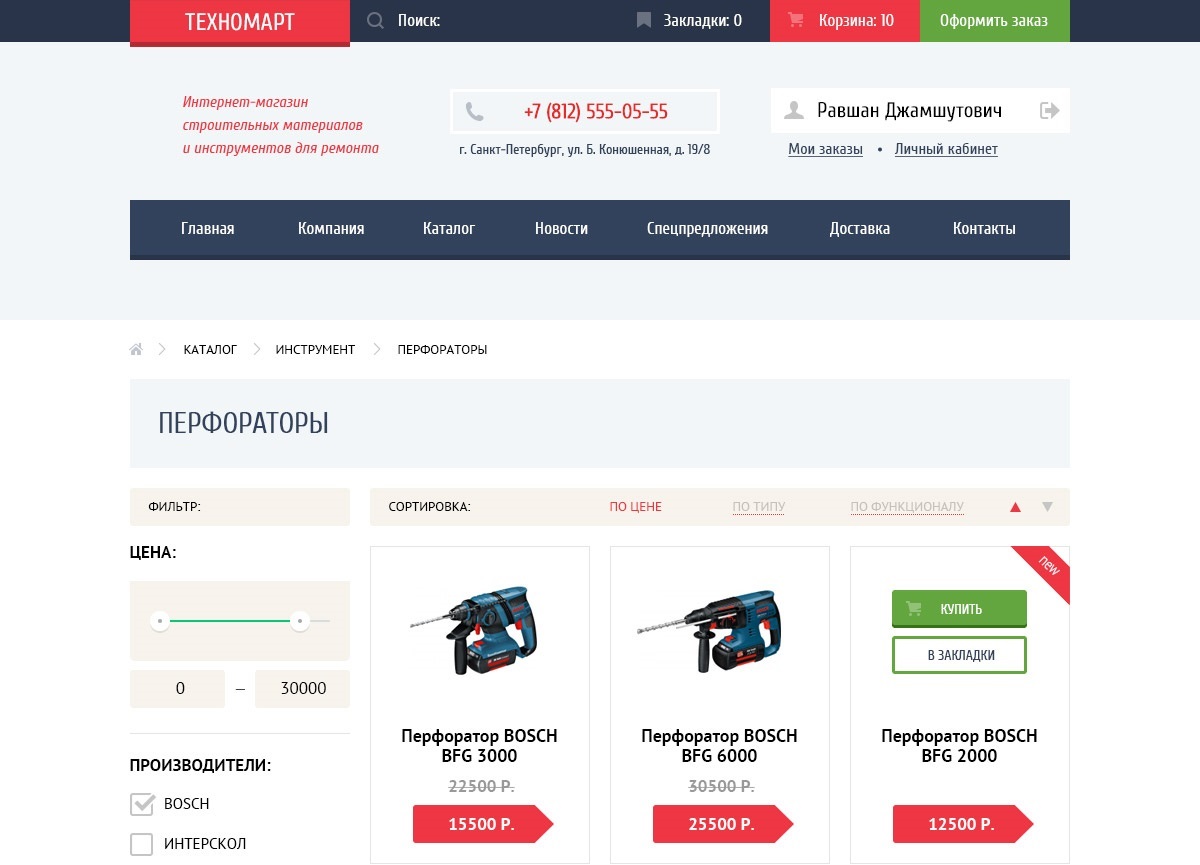
Проект | 01
Проект| Техномарт
Проект выполнен с нуля в рамках интенсива HTML и CSS, уровень 1. В проекте использовано:
- Фиксированная вёрстка по макету
- HTML5, CSS3
- Кроссбраузерность: IE11+, Edge, Chrome, Opera, Safari
- Семантичная вёрстка
- PerfectPixel
- JS, Google.maps API
Проект можно посмотреть здесь >>
-
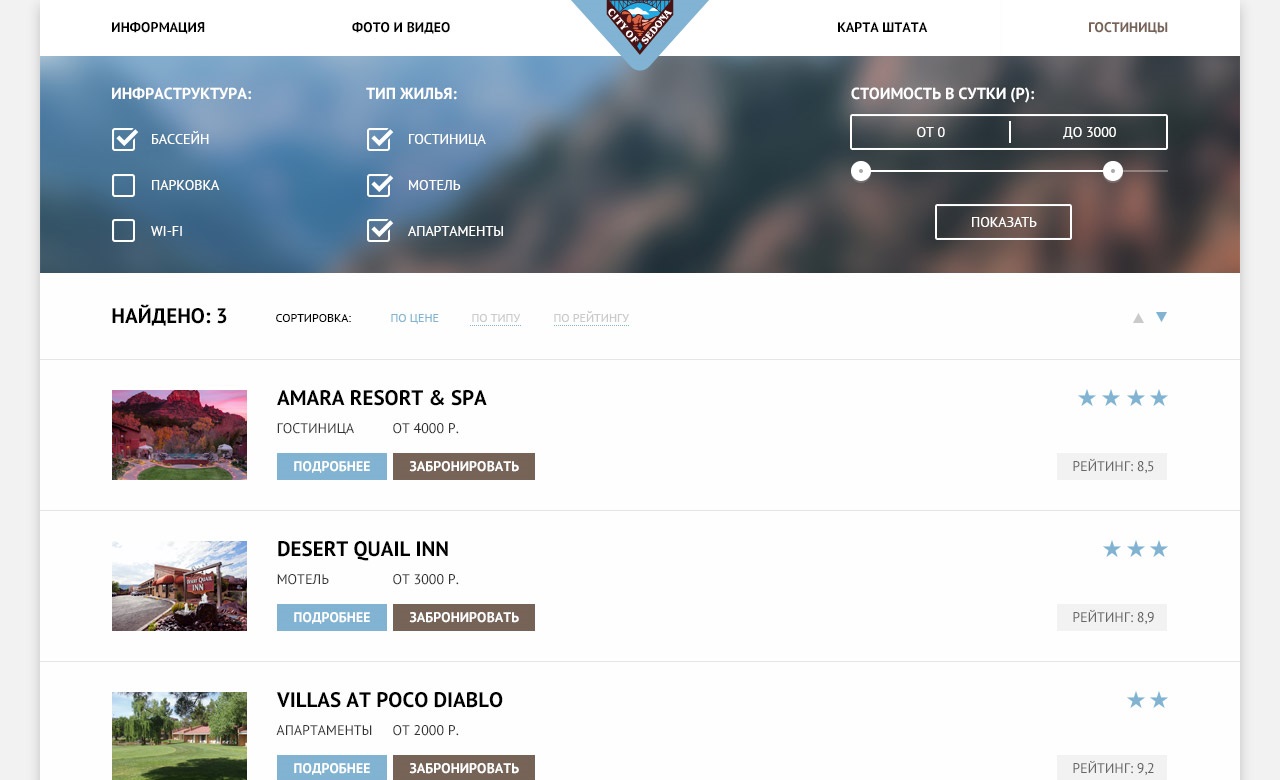
Проект | 02
Проект| Седона
Проект выполнен с нуля в рамках интенсива HTML и CSS, уровень 1. В проекте использовано:
- Фиксированная вёрстка по макету
- HTML5, CSS3
- Кроссбраузерность: IE11+, Edge, Chrome, Opera, Safari
- Семантичная вёрстка
- PerfectPixel
- JS, Google.maps API
Проект можно посмотреть здесь >>
-
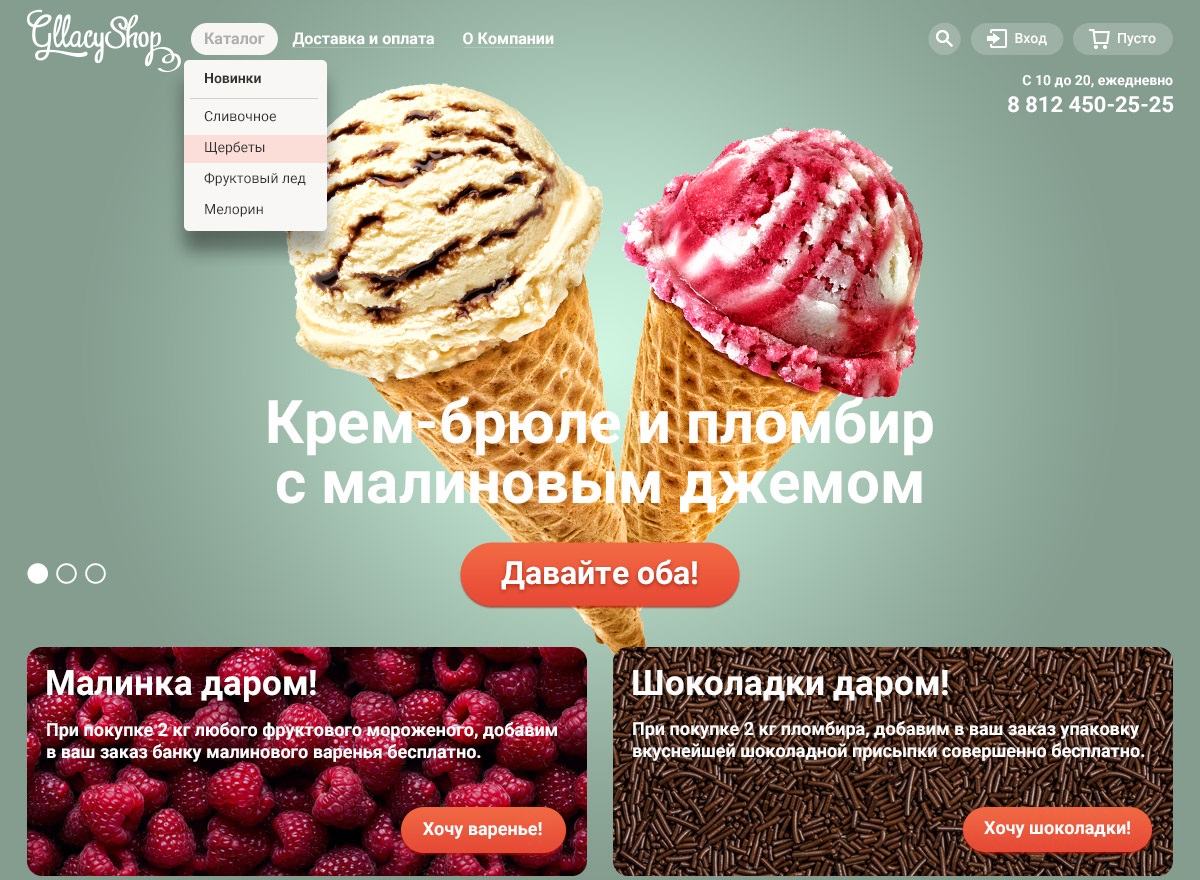
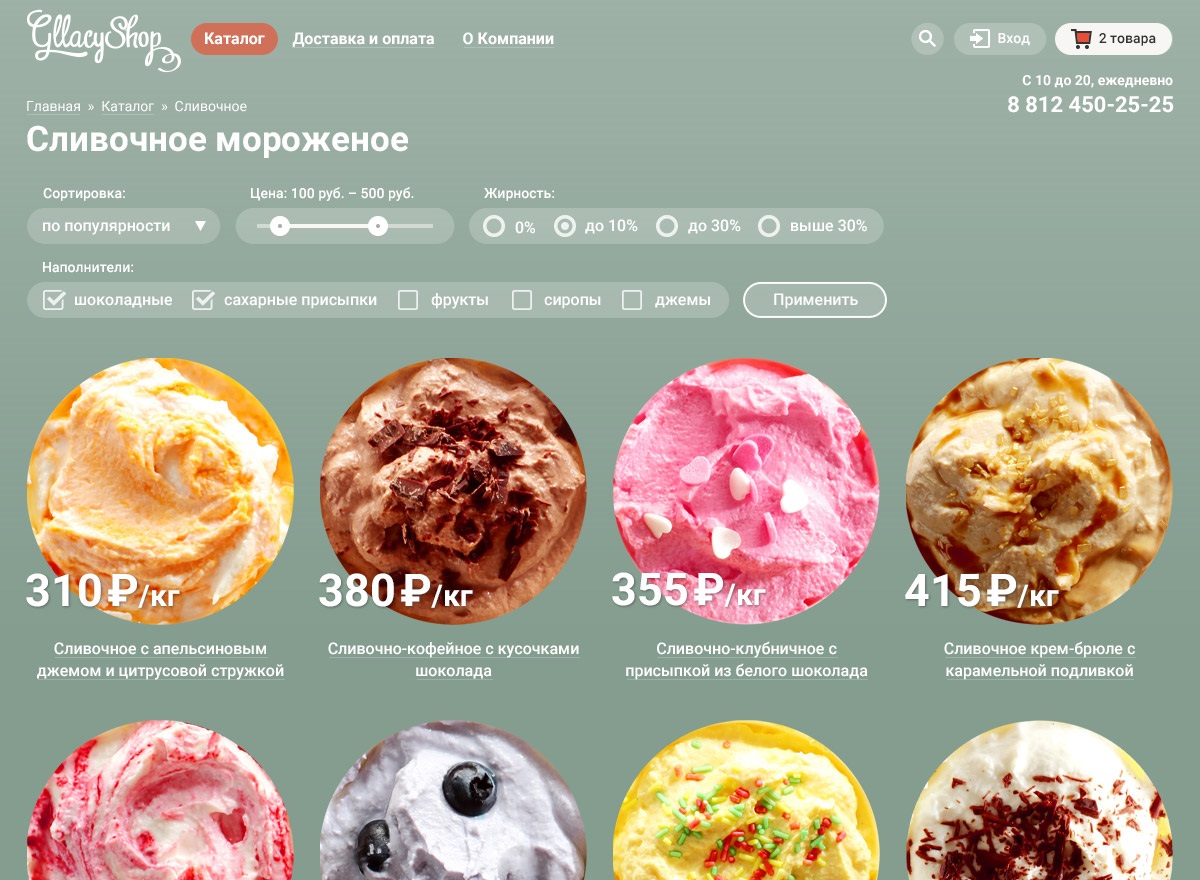
Проект | 03
Проект| Глейси
Проект выполнен с нуля в рамках интенсива HTML и CSS, уровень 1. В проекте использовано:
- Фиксированная вёрстка по макету
- HTML5, CSS3
- Кроссбраузерность: IE11+, Edge, Chrome, Opera, Safari
- Семантичная вёрстка
- PerfectPixel
- JS, Google.maps API
Проект можно посмотреть здесь >>
-
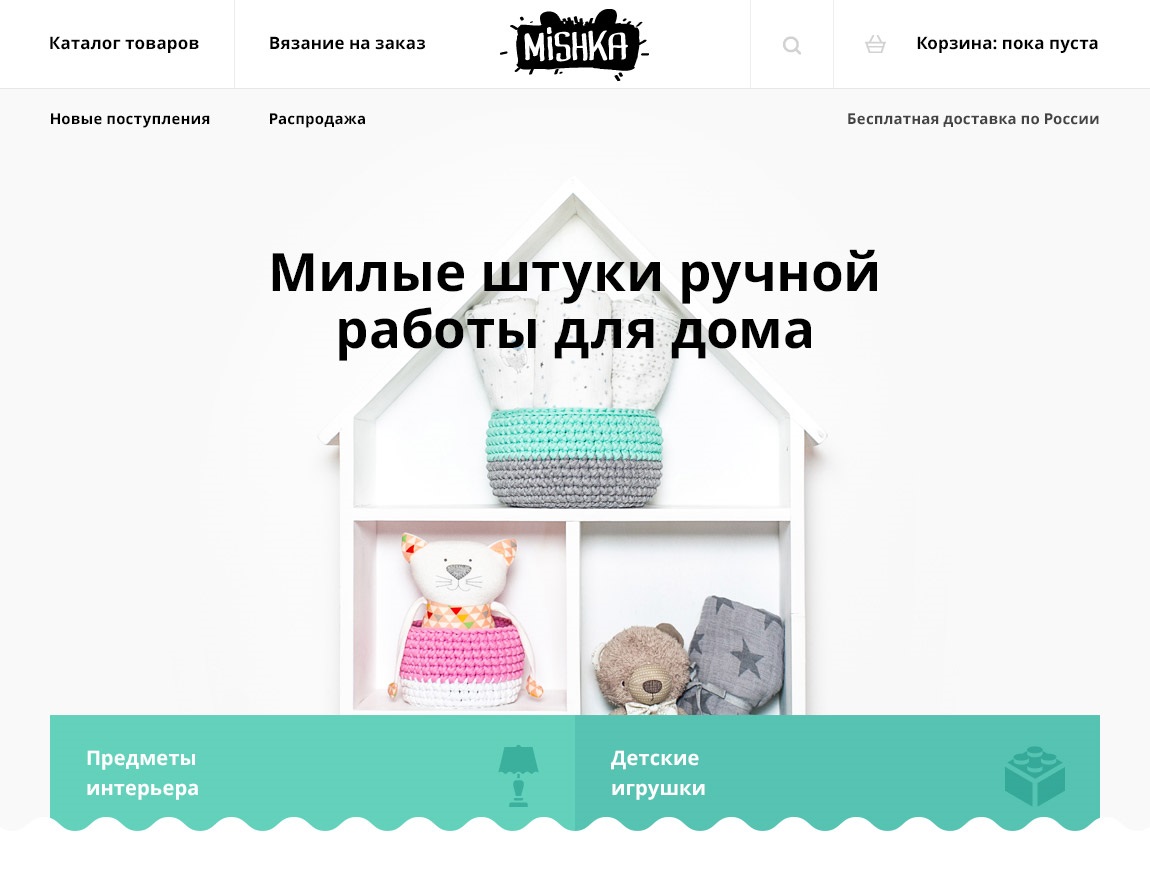
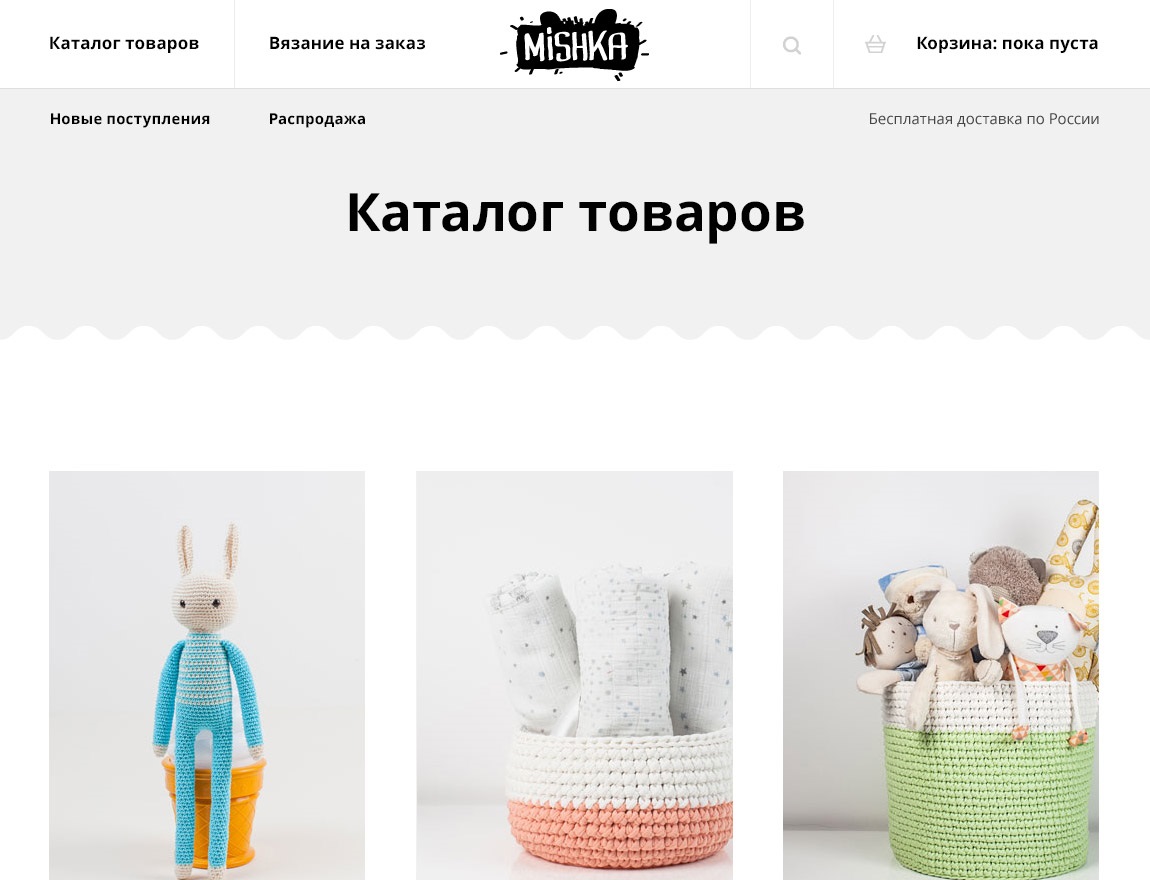
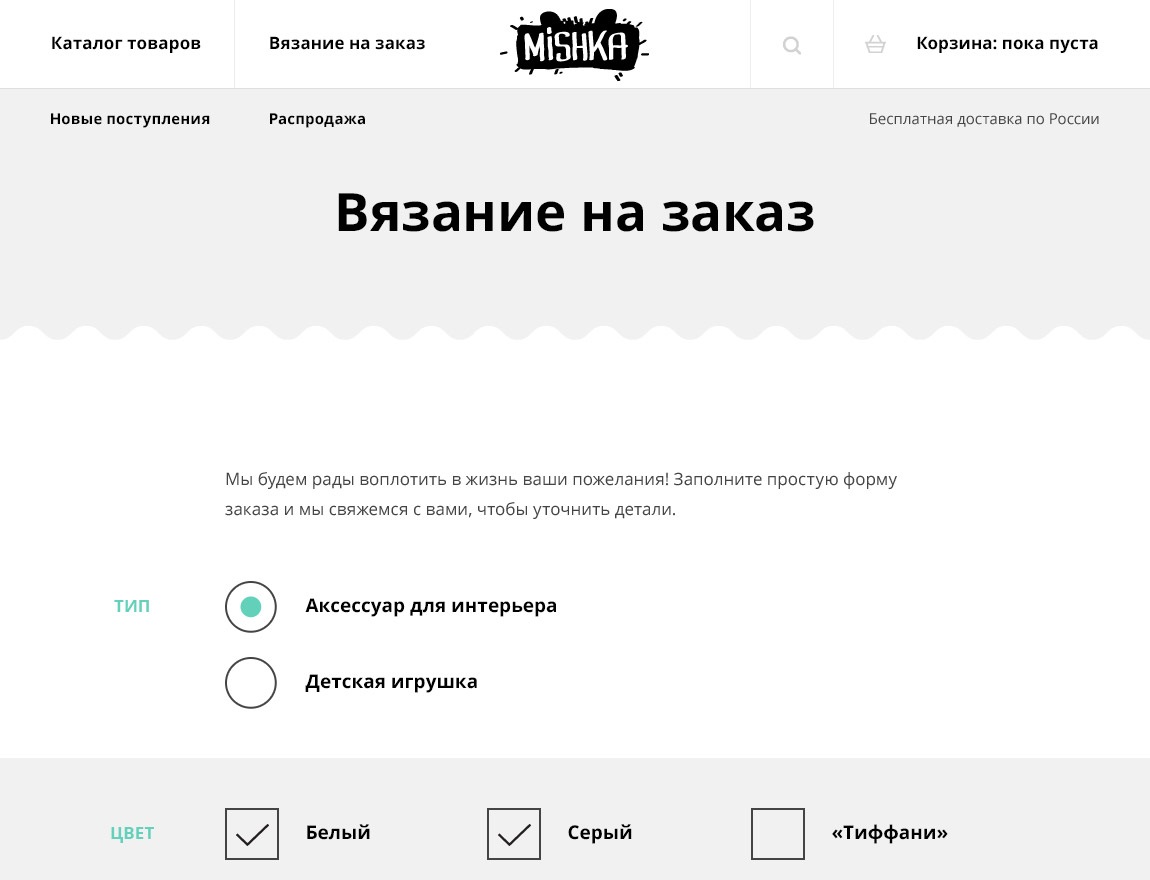
Проект | 04
Проект| Мишка
Проект выполнен с нуля в рамках интенсива HTML и CSS, уровень 2. В проекте использовано:
- Адаптивная вёрстка: мобильная, планшетная и десктопная версии по макету
- PerfectPixel
- Использование методологии БЭМ
- Кроссбраузерность: IE11+, Edge, Chrome, Opera, Safari
- Семантичная вёрстка
- Адаптивность графики: ретинизация, векторные изображения
- Использование препроцессора: Less
- Использование инструмента автоматизиции: Gulp
- JS, Google.maps API
Проект можно посмотреть здесь >>
-
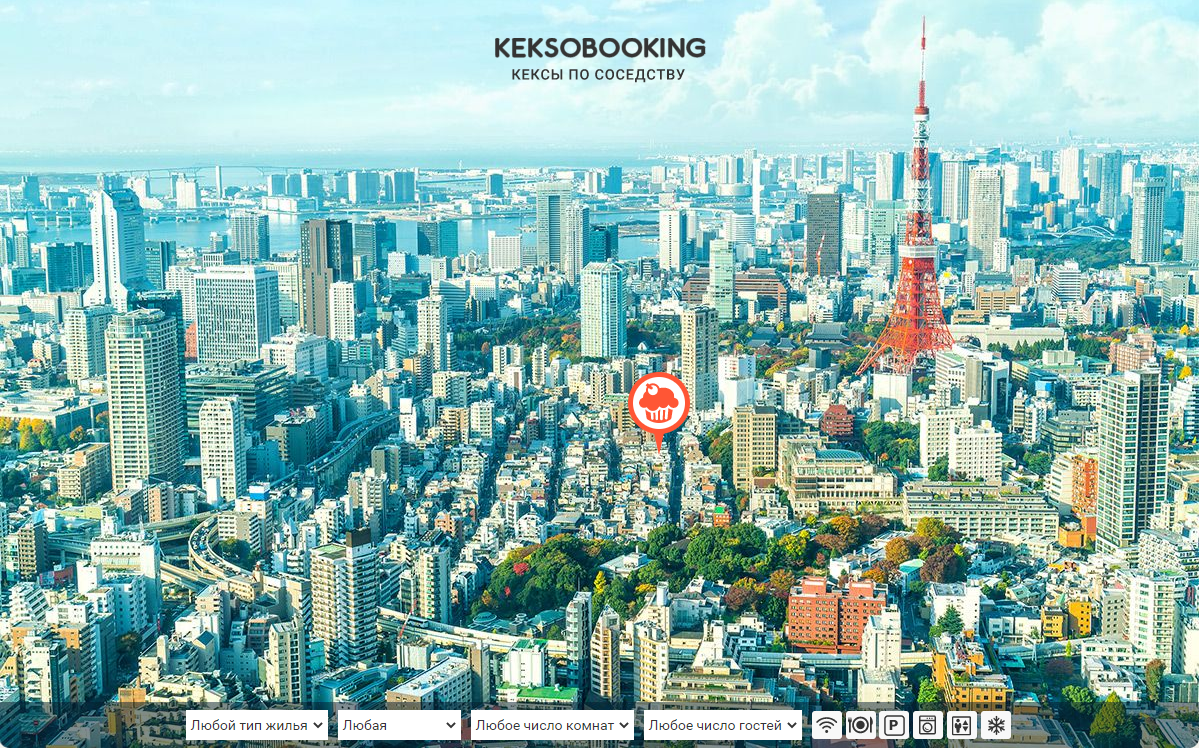
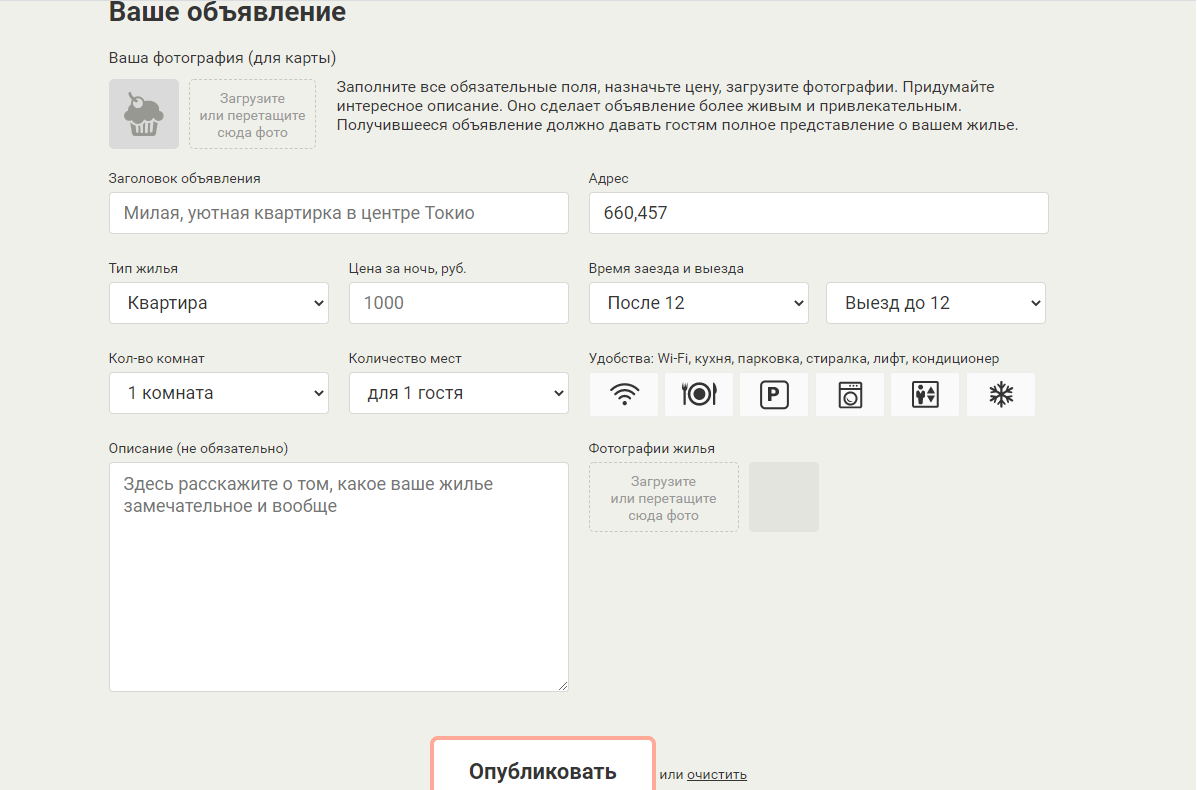
Проект | 05
Проект| Кексобукинг
Проект в рамках интенсива JavaScript, уровень 1. В проекте использовано:
- JavaScript (на готовой вёрстке самостоятельно написаны js-файлы)
- Генерация DOM-элементов из шаблона
- Обработка пользовательской реакции
- Валидация формы
- Drag and Drop
- Загрузка данных из интернета
- Фильтрация данных
- Загрузка изображений перетаскиванием
Проект можно посмотреть здесь >>
Чтобы увидеть больше или договориться о встрече, напишите мне
Написать